
Photo by Towfiqu barbhuiya on Unsplash
A Portfolio: How Did I build My Technical Writing Portfolio Using HTML and CSS?
Hello everyone, I can't believe we've made it to week three of the #4articles4weeks writeathon challenge. So far, it's been a fantastic experience. Follow me to learn why having a portfolio as a technical writer is important and how I built my Technical Writing portfolio using Html and CSS!
Introduction
Tech careers are intertwined; thus, the belief that being a technical writer doesn't mean you must know how to code is incorrect or false. You decide to pursue a non-coding career path, but you soon realize that there is some coding involved.
I've never considered technical writing to be a coding career; instead, I consider it a minor coding tech career path. Who would have known that I will be coding and writing about it? I'll just say that my love of writing and curiosity has kept me interested in this career path, regardless of the coding I'll have to do.
What Is A Portfolio

A portfolio is a personal website that helps potential employers learn about your credentials, skills, experience, etc. For example, a writer's portfolio must contain their articles, blog posts, previous work experiences, skills, resume, etc.
What Should Your Portfolio Contain As A Technical Writer
1) An About Page

This introductory write-up is brief and provides a summary of yourself to anyone who views your portfolio before proceeding to view the remaining content in your portfolio.
Here's an example of a description of the content that should be on an about page here.
2) Downloadable Resume

Every portfolio must include a downloadable resume so that potential employers can view your work experiences, professional summary, education, hobbies, and other qualifications even after viewing your portfolio.
Downloading your resume can be useful because not everyone returns to your portfolio, but rather to the resume they downloaded specifically for record purposes.
The image above is a screen snip of a downloadable resume from a developer's portfolio. View complete portfolio here.
3) Work Experience

This will inform your potential employer about the time you spent working in an organization and how the skills you learned can benefit their company.
Work experience is typically included in your Resume. For example: This developers portfolio has a downloadable resume that contains his work experience.
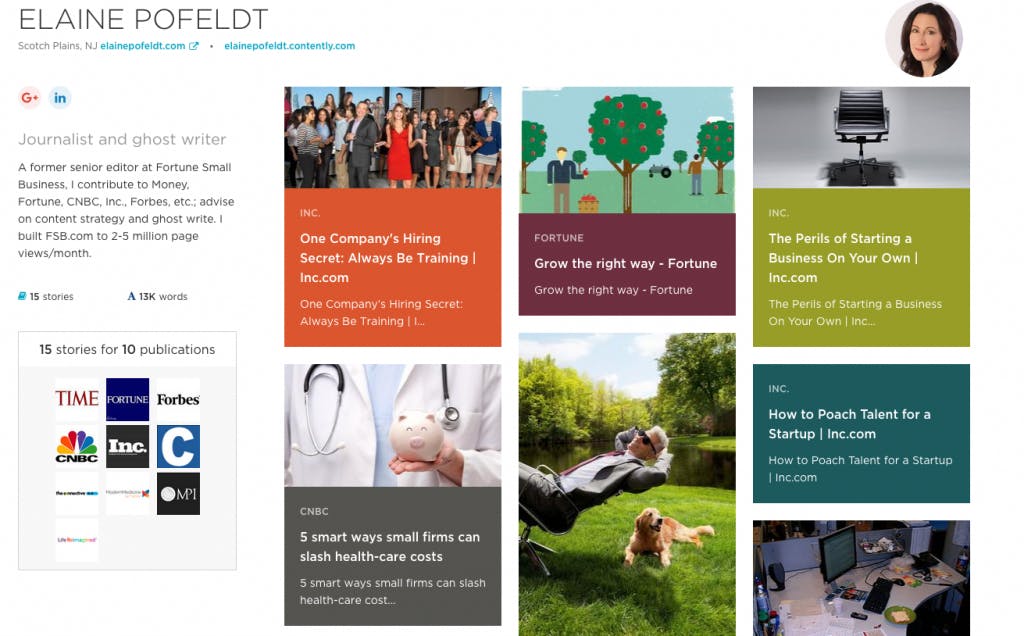
4) Links or Sample Of Your Articles

To be seen as a writer, you must have written samples. Every potential employer wants to see your work, which is why you should include direct access to your articles in your portfolio.
Please post your articles even if you have two or more, especially if they are in different niches. Simply ensure that your portfolio contains direct links to all of your articles because what makes a writer's portfolio is your samples.
NOTE: The image above is an example of a writer's portfolio containing links to several of her articles.
5) Skills

There are two types of skills: Soft and Hard skills.
Hard Skills: These are specific abilities that you must have to perform your job effectively. Every career path has a specific need for some hard skills related to the job. For example, To be a Java developer you will require hard skills like API skills, DevOps principle, Spring boot, etc.
Soft Skills: These are interpersonal abilities that influence how you work and interact with others in the workplace. Skills such as communication, leadership, team contribution, and so on, affect how you work and interact with others in the workplace.
To get a job, every writer must include a list of specific hard and soft skills in his or her portfolio and resume. A writer's skills will determine whether or not he or she is qualified for a job. As a writer, you should research various skills needed as a writer so you can acquire them and add them to your resume and portfolio.
6) Contact Information

You should include your contact information in your portfolio so that potential employers can get in touch with you if they decide you are the perfect candidate for the position after viewing your portfolio.
Your contact information should include:
Phone number
Email
Address
Social media Handles
7) Awards and Certification

This simply shows how you have been recognized for your achievements. You can either include this link to your certificates or write this normally on your portfolio.
NOTE: Having a career-related achievement can give you an advantage over other employees.
8) Headshot Picture

A professional headshot picture should be included in your portfolio because it will make your portfolio look more professional and easier to identify when it has a face attached to it.
The Image above is from Unsplash and it is to give you an idea of what a headshot photo looks like,
9) Design

Nobody wants to look at a dull portfolio, especially when there is so much information to read. Design is something that draws attention, especially when done well. Build your portfolio, but also think about using a good design. The design is one aspect of a portfolio that draws me in.
If you don't have a design in mind, simply search for portfolio design ideas; you'll almost certainly find something inspiring to revamp.
10) Services

Employers want to know what you have to offer, what you charge for your services, and whether your prices fit their demands and budget. This is mostly useful for freelance writers; to avoid questions, include your services in your portfolio, along with your prices for each service.
11) Recommendations

Your recommendations on your portfolio make you a good fit for a specific position. This gives you leverage and makes your employer believe you are qualified for the job, especially if the recommendation comes from someone well-known.
Why Did I Decide To Build My Portfolio?
Being a technical writer necessitates having a portfolio, which is why when applying for a job, you will always be asked for a link to your portfolio. It just makes sense that having all of your work in one place makes it easier to share a link with your employers.
I write on various platforms such as medium, hashnode, and occasionally tealfeed, but having all of my articles on different platforms can be a chore keeping up with the various links to my articles, so I decided to create my portfolio where all of these articles can be in one website.
My initial plan was to see if I could pay a developer to help me build my portfolio, but when I inquired about the price, it was clearly above my budget, so I fled! As time passed, I sat down to think about what to do, and while doing so, I decided to go on YouTube and watch videos of people building various types of portfolios with Html and CSS.
You should know that I am familiar with HTML and CSS but not JavaScript. So, after watching several tutorial videos on various portfolio designs, I settled on the one I liked best.
So I started watching this video all the time, and all I can say is that developers are trying their hardest, and I don't blame the developer for the price he asked me to pay to build my portfolio.
Let's just say that this experience has been bittersweet; I'm learning and growing while also stressing my brain to code.
I finally decided to build my portfolio based on this video, and even though I could see what was being done in the video, I still made some mistakes on my end, which was a little frustrating, but I wanted to learn and build this so I was patient.
I can categorically say that I am proud of myself. I'm not done with my portfolio yet, but what I've done so far has exceeded my expectations, and the results are fascinating to me. I can't help but open the website in a browser in anticipation of seeing the finished product for every line of code I write.
NOTE: There are various building websites(paid and free)that you can use to build your portfolio, but I wanted to use building my portfolio with HTML and CSS as an additional skill to my resume.
The Process So Far (Here Is What Is Happening So Far)
It is slow progress but I am thankful that I have developers in my corner who help me review my codes and directs me once in a while.
To build your technical writing portfolio, you don't need to be a developer; all you need to do is learn the basics, and you are good to go!
My portfolio isn't complete yet but click here to see what it looks like now. I made use of Apower Rec to achieve this video.
My Code Snippets
- HTML Code Snippet:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Personal Portfolio website </title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- Hero Section -->
<section id="hero">
<div class="hero container">
<div>
<h1> Hello, <span></span></h1>
<h1> My Name Is <span></span></h1>
<h1> Esosa <span></span></h1>
<a href="a" type="button" class="cta">Portfolio</a>
</div>
</div>
</section>
<!-- End Hero Section -->
<!-- Service Section -->
<section id="services">
<div class="services container">
<div class="service-top">
<h1 class="section-title">SERVICES</h1>
<p>I am a freelance writer who writes about technical concepts and languages, I also write all-around content about various topics, a Proof reader who reads through various articles and summarizes, brings out valid points, and a Researcher who can navigate through the website to get information about any topic and a Customer Service Agent who provides the best customer service </p>
</div>
<div class="service-bottom">
<div class="service-item">
<div class="icon"><img src="https://img.icons8.com/bubbles/100/000000/services.png"/>
</div>
<h2> Technical Writing Blog</h2>
<p> This blog consists of various technical concepts and programming languages being broken down for easy learning and understanding. I started my blog by writing about the basic Programming language "HTML" which broke down some hard concepts and listed out informative analyses about this particular programming language most especially for beginners in tech. This blog is consistently growing with helpful information about the tech itself.</p>
</div>
<div class="service-item">
<div class="icon"><img src="https://img.icons8.com/bubbles/100/000000/services.png"/>
</div>
<h2> Content Writing Blog</h2>
<p> This blog consists of all-around content touching various aspects of life, establishing various interesting, informative, relatable, descriptive, and helpful write-ups. I am also a freelance writer who makes use of google docs for write-ups and submissions for approval and makes use of the required writing materials to provide the best-written articles.</p>
</div>
<div class="service-item">
<div class="icon"><img src="https://img.icons8.com/bubbles/100/000000/services.png"/>
</div>
<h2>Customer Service Agent</h2>
<p> As a customer service agent, my specialty is providing the best and adequate service to customers and also establishing the needs of customers via inbound and outbound calls, empathic to listening and understanding for the best customer satisfaction as well as problem solving..</p>
</div>
<div class="service-item">
<div class="icon"><img src="https://img.icons8.com/bubbles/100/000000/services.png"/>
</div>
<h2> Proof Reader and Researcher </h2>
<p> As a proofreader I help to read through articles and point out mistakes, ideas, and correct articles while as a researcher I know how to navigate through the website in search of various important point concerning a particular topic and jotting down the important points and information for the completion of an article.</p>
</div>
</div>
</section>
<!-- End Service Section -->
<!-- Projects section-->
<section id="projects">
<div class="projects container">
<div class="projects-header">
<h1 class="section-title">Recent Projects</h1>
</div>
<div class="all-projects">
<div class="project-item">
<div class="project-info">
<h1>Project 1</h1>
<h2>Technical write-up</h2>
<p> This article states my starting point for being a technical writer and various technical articles posted on hashnode.</p>
</div>
<div class="project-img">
<img src="./img/nick-morrison-FHnnjk1Yj7Y-unsplash (2).jpg" alt="img">
</div>
</div>
<div class="project-item">
<div class="project-info">
<h1>Project 2</h1>
<h2>Content write-up</h2>
<p> This gives an explicit detail about various written articles posted on medium.</p>
</div>
<div class="project-img">
<img src="./img/nick-morrison-FHnnjk1Yj7Y-unsplash (2).jpg" alt="img">
</div>
</div>
<div class="project-item">
<div class="project-info">
<h1>Project 3</h1>
<h2>Customer service</h2>
<p> This article states my starting point for being a technical writer.</p>
</div>
<div class="project-img">
<img src="./img/nick-morrison-FHnnjk1Yj7Y-unsplash (2).jpg" alt="img">
</div>
</div>
</section>
<!-- End Projects section-->
<!-- About Section-->
<section id="about">
<div class="about container">
<div class="col-left">
<div class="about-img">
<img src="./img/WhatsApp Image 2022-02-24 at 1.37.42 PM (2).jpeg" alt="img">
</div>
</div>
<div class="col-right">
<h1 class="section-title">About Me</h1>
<p> My name is Esosa Otu I am a customer service agent at Jumia Nigeria. A freelance technical writer on hash node posting various technical articles and collaborating with various publishers as an author on their platform. I am a content writer at College Aftermath and I also write about various content topics and publish them on Medium. I am inquisitive and curious to learn new things but In my spare time when I am not solving customer issues or writing, I am a philosophy student who enjoys listening to music, watching and participating in sporting activities, watching movies and documentaries, proofreading, and summarizing random articles, Reading and Researching for added knowledge.</p>
<a href="#" class="cta">Download Resume</a>
</div>
</div>
</section>
<!-- End About Section-->
<!-- Contact Section-->
<section id="contact">
<div class="contact container">
<div><h1 class="section-title">Contact Info</h1></div>
<div class="contact-items">
<div class="contact-item">
<div class="icon"><img src="https://img.icons8.com/bubbles/100/000000/phone.png"/></div>
<div class="contact-info">
<h1>Phone</h1>
<h2>+2348127371364</h2>
</div>
</div>
<div class="contact-item">
<div class="icon"><img src="https://img.icons8.com/bubbles/100/000000/new-post.png"/></div>
<div class="contact-info">
<h1>Email</h1>
<h2>otuesosa91@gmail.com</h2>
</div>
</div>
<div class="contact-item">
<div class="icon"><img src="https://img.icons8.com/bubbles/100/000000/map-marker.png"/></div>
<div class="contact-info">
<h1>Address</h1>
<h2>Mainland,Lagos</h2>
</div>
</div>
</div>
</div>
</section>
<!-- End Contact Section-->
<!--Footer-->
<section id="footer">
<div class="footer container">
<div class="brand"><h1>Esosa Otu</h1></div>
<div class="social-icon">
<div class="social-item">
</div>
<div class="social-item">
<a href="#"><img src="https://img.icons8.com/bubbles/100/000000/instagram-new.png"/></a>
</div>
<div class="social-item">
<a href="#"><img src="https://img.icons8.com/bubbles/50/000000/twitter.png"/></a>
</div>
<div class="social-item">
<a href="#"><img src="https://img.icons8.com/bubbles/50/000000/medium-new.png"/></a>
</div>
<div class="social-item">
<a href="#"><img src="https://img.icons8.com/color/48/000000/hashnode.png"/></a>
</div>
<div class="social-item">
<a href="#"><img src="https://img.icons8.com/bubbles/50/000000/medium-new.png"/></a>
</div>
</div>
</div>
</section>
<!--End Footer-->
</body>
</html>
- Hero and Service Section

- Project, About, Contact, and Footer Section

- My CSS Code Snippet:

Conclusion
A portfolio is made up of various elements; your portfolio does not need to be perfect, but as long as it contains the necessary sections listed above with a good design, you are ready to show your portfolio to the world!
You can follow me on: Twitter, Instagram, Hashnode, Medium !!
Let's move to week 4!!!
